
Video Thumbnail Generator: Create Email-friendly Thumbnail Images
Video is arguably the most powerful and influential medium available. As global internet access, smartphone availability and wireless coverage continues to grow, the ability to reach people across the globe with compelling video does the same.
Oftentimes you’ll want to include a video within email – which, of course, is not technically possible… iframe embeds aren’t email-friendly. However, you can include a video thumbnail graphic which can entice a click to open the video in YouTube, Vimeo, or browser (etc).
If you only need to do this occasionally, it’s not too much trouble to manually create a thumbnail graphic, and upload it to your email editor (or, if you’re somewhat of a technical masochist like myself, save it to a cloud server and embed a link in a hard-coded HTML email).
However, what if you need to do this ten times? Twenty times? 100+? The repetition adds up.
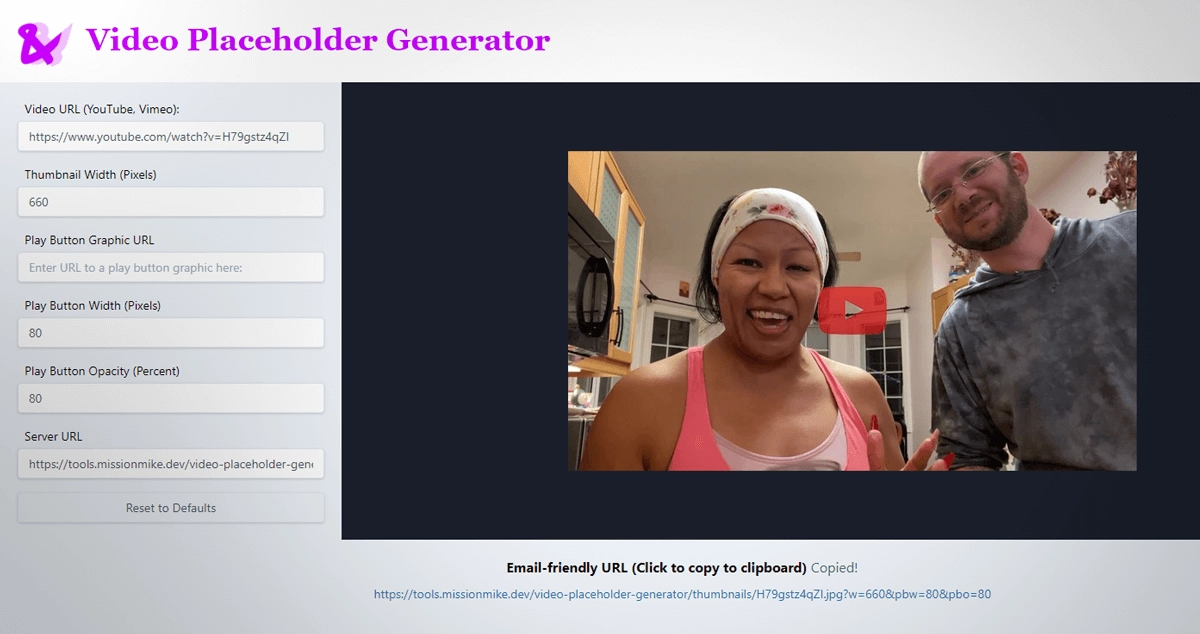
Good news. There’s an easier way!* (After some setup) Check out the Video Placeholder Generator. This is a frontend utility that can help you quickly generate a URL to fetch a video thumbnail. It is recommended to install your own Video Placeholder Generator Server because any image generated by the demo server is not guaranteed to stick around forever! However, if you don’t mind the risk, you’re free to use it for production purposes. Read more about the server-side processing here.
The idea of the thumbnail generator is: play with the settings to generate a thumbnail image size that you like (you can even add a custom play button!), and include the URL to it in your email template, like so:
<a href="https://www.youtube.com/watch?v=H79gstz4qZI">
<img
src="https://tools.missionmike.dev/video-placeholder-generator/thumbnails/H79gstz4qZI.jpg?w=1024&pbw=80&pbo=80"
alt="Click to watch this video."
title="Click to watch this video."
/>
</a>Take note of the video ID in the youtube.com URL as well as the image source filename – the video ID becomes the image filename. This would embed something like this into your email (Hi! That’s me and my wife cheesin’):
Now, when you want to clone your email template to create a new version later featuring a new video, all you need to do is update the video ID in the image filename!
Assuming you’re hosting your own Video Placeholder Generator Server, the video thumbnail image that you generate will be saved indefinitely.
If you put your Video Placeholder Generator Server behind Cloudflare, then you get the added bonus of having the image cached in their CDN, which can handle your email getting opened and serving that image to many, many recipients simultaneously.
Please check out the frontend utility, and feel free to browse the GitHub repo here. Some additional features are planned, such as:
Custom title text overlays Custom title text fonts, colors, size/alignment Play button options via library And whatever else you’d like to contribute! PRs welcome. If you run into any issues, please @ me on Twitter!
How does this work server-side?
You might be wondering how attempting to fetch a non-existent [videoID].jpg file on the server
ends up returning a valid image.
In short: when the URL is fetched the first time, the image does not exist. An .htaccess or nginx.conf rule routes the 404 error through a PHP script which then fetches the thumbnail from YouTube or Vimeo’s CDN, and processes it according to the GET parameters set in the URL (if no GET params are set, it uses default dimensions, play button image, etc).
Example from .htaccess:
Example from nginx.conf:
Finally, the generator.php script does two things:
Returns a .jpg format blob to the end-user.
If the “save=false” parameter is absent, the image is saved as a .jpg where it was attempted to be
fetched from. This means any subsequent calls to the image URL will not incur any PHP overhead —
rather, the web server simply returns the image file. Under the hood, the server-side component uses
PHP’s ImageMagick to create the final image.
